How to Design and Modify Your Theme
When first setting up your page, you will want to add your brand elements to your theme to give your page a personalized look and feel. This can be done by heading to Settings.
Under the Theme Settings tab you will be able to:
- Add or Change your logo
- Add or Change the favicon
- Add or Change the Home Page Image
- Update Your Brand Colors
Logo
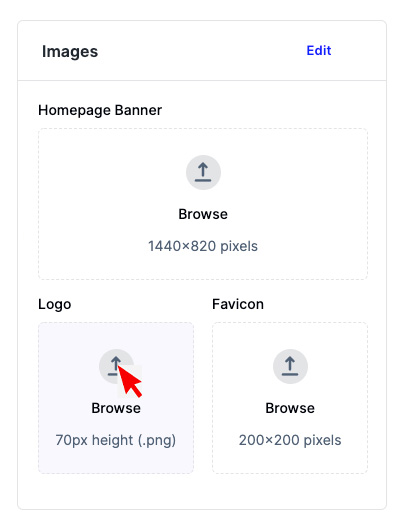
To add a logo to your theme navigate to Settings > Theme Design. On the right side image panel Click the “Browse” button and upload the .png file of your logo.
Size: The height of your logo should be fixed to 70 pixels. The width can vary depending on the style of your logo. Avoid extra padding on the top and sides of your file.
Format: PNG

To change an existing logo, simply click on the uploaded logo image and you will be given the option to upload a new file.
Favicon
The favicon is a small square image that represents a website in web browsers. We recommend matching the favicon used on your main website to support continuity between the pages.

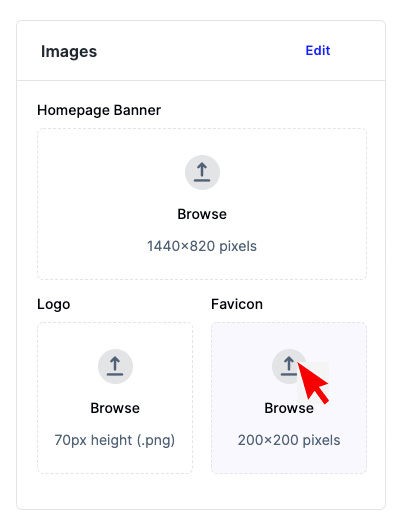
To change the favicon navigate to Settings -> Theme Design. Click the “Change file” button and upload the file.
Size: 200x200 pixels
Format: JPG or PNG

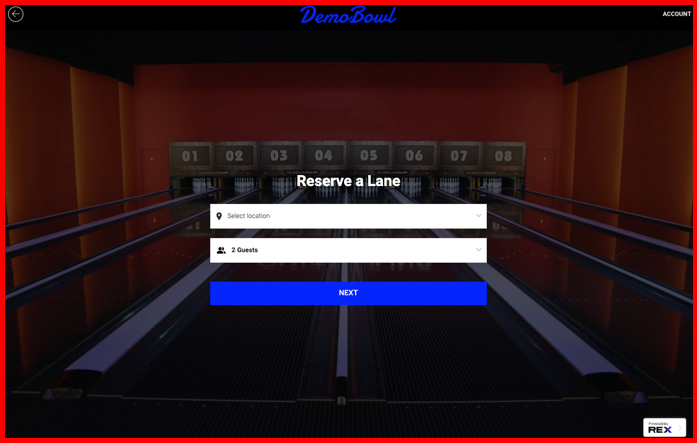
Home Page Image
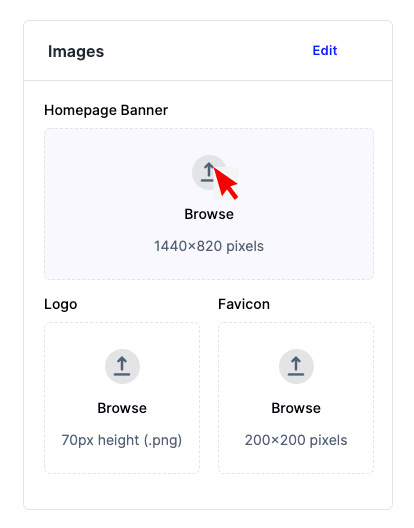
The Home page image is the main background image used on your reservation page. You can change this image by clicking “ Browse” and uploading the file. We recommend adding a black or dark overlay to your image to make sure the text and buttons do not clash with the background.
Size: 1440x820 pixels
Format: JPG


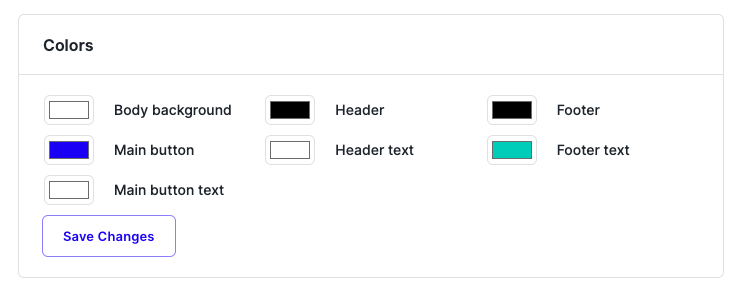
Colors
You have the ability to stylize your theme by adding your brand colors to different sections of your reservation page using hex color codes.

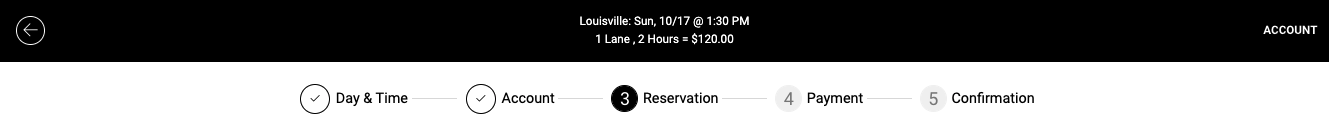
Header
The header is the top strip on your reservation page. In this example, the header background is set to black (#000000).

Header text:
This controls the color of the text inside of the header. In this example, it is set to white (#ffffff)

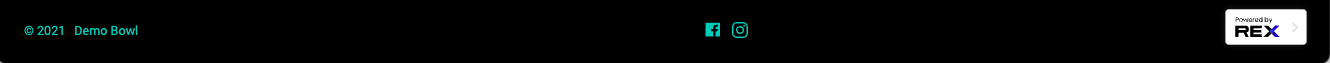
Footer
The footer is the strip at the bottom of your reservation page that houses the copyright and social media icons. You can control the color of that bar here.
Footer text
This controls the color of the text and social media icons in the footer.
In the example below, the footer background color is set to black (#000000) and the footer text color is turquoise (#36d3c1).

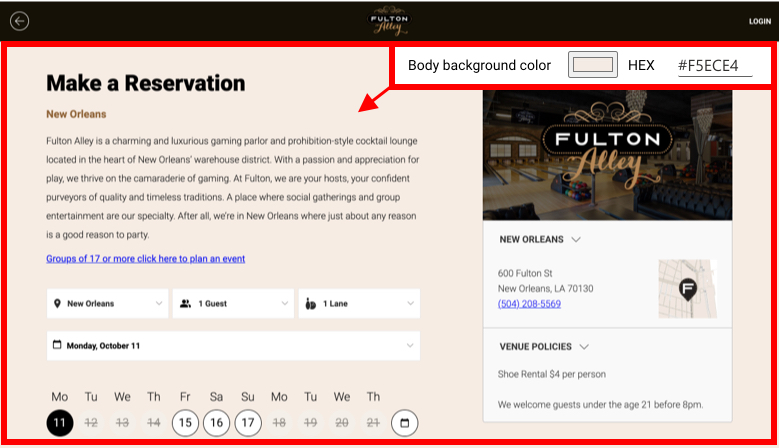
Body Background Color
By default, this is set to white, but if you want to add a touch of color to your page you can. In the example below, Fulton Alley uses a cream color for their body background color.

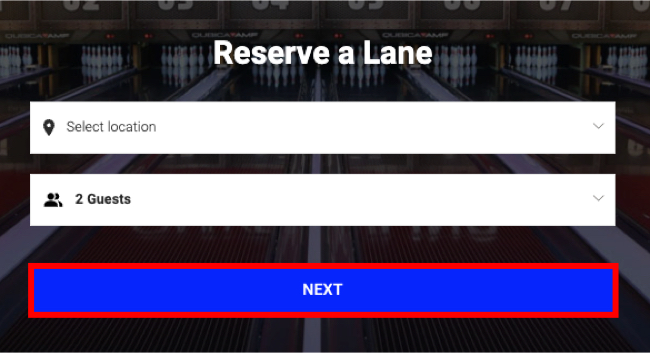
Main Button: This controls the button color of the main button.
Main Button Text: This controls the text color inside of the button
 Did
Did